Ben ritrovati su questi lidi!
Come sappiamo, il tempo di caricamento di una pagina web è un fattore che incide sensibilmente sul gradimento degli utenti di un sito. Una pagina che impiega troppi secondi a caricarsi può spingere i naviganti a uscire dal sito per cercare altrove risposte alle proprie necessità.
Le immagini sono tra quegli elementi che incidono sui tempi di caricamento delle pagine web.
La questione della loro ottimizzazione è molto importante, siccome la pagina di un ecommerce può ospitare anche centinaia di immagini: può trattarsi di foto intere del prodotto, anteprime, banner ecc.
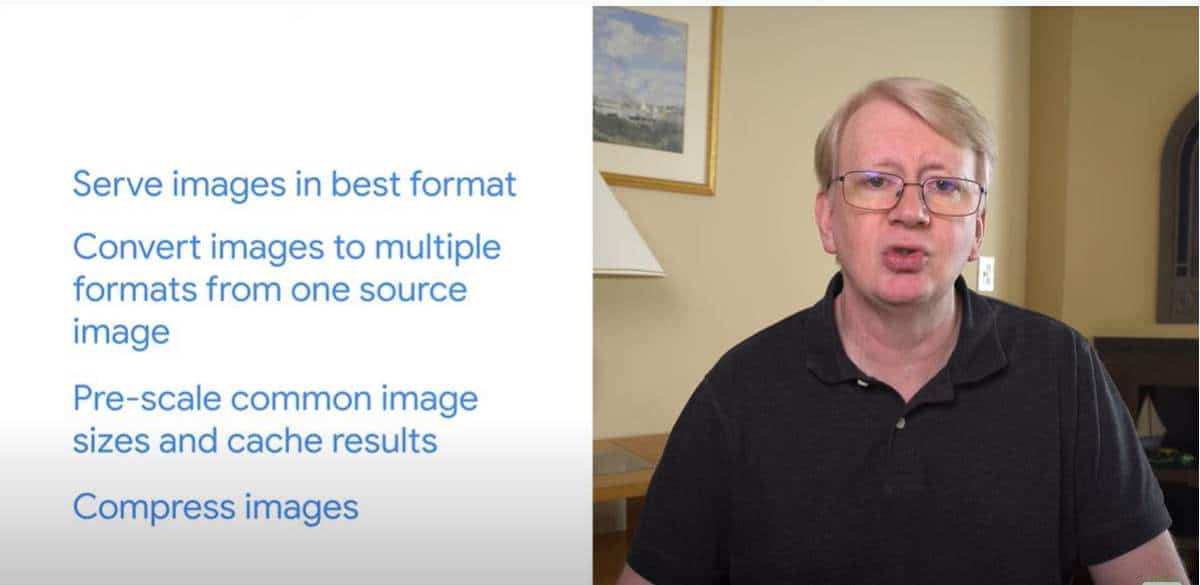
In questo video di Google Search Central, che andrò a tradurre, Alan Ken, developer advocate di Google, fornisce molti consigli utili su come rendere le immagini degli ecommerce più performanti.
Elimina il Cumulative Layout Shift delle immagini
La prima cosa da fare per ottimizzare le immagini dell’ecommerce consiste nell’eliminare il cumulative layout shift. Il CLS è la situazione della pagina in cui l’immagine si muove sullo schermo. Questo fenomeno è fastidioso siccome rende più difficile cliccare su un link o leggere, in quanto il contenuto della pagina si sposta.
Il CLS viene riconosciuto da Google come uno dei tre Core Web Visuals, valori che Big G li considera importanti al fine dell’esperienza degli utenti.
Per caricare una pagina, il browser deve scaricare il markup HTML La maggior parte inizia a mostrare la parte superiore della pagina prima che venga scaricata completamente. Per ridurre i tempi di caricamento, i riferimenti alle immagini vengono aggiunti a una lista di risorse da scaricare, così come i file Javascript e CSS. Tali file vengono scaricati in maniera parallela alla pagina principale. Il problema sorge quando il browser non conosce a priori le dimensioni delle immagini da renderizzare.
Lo spostamento del layout avviene se il browser si accorge di non avere lasciato abbastanza spazio per l’immagine.
Il CLS è spesso facile da individuare nel caricamento della pagina manualmente, ma possibile farlo anche con mezzi tecnologici.
Il Lab vs Field Data raccoglie segnali che puntano alle pagine web, quali Google Lighthouse,. I Field Data vengono raccolti misurando cosa avviene ai tuoi utenti quando navigano nel tuo sito.
I field data vengono raccolti usando i javascript che hai richiamato nelle tue pagine web oppure attraverso dati anonimizzati raccolti da Chrome.
Chrome fornisce dati per l’User Experience Report (crUX). I Lab data possono essere più facili per gli sviluppatori da raccogliere e analizzare, ma con alcuni limiti.
Pagespeed Insights è un tool utile, siccome presenta i lab and field data in un unico report.
Sistemare il CLS delle immagini può essere semplice quanto includere le dimensioni delle immagini nel markup HTML. In questo modo, il browser decide subito quanto spazio deve riservare alle immagini nella pagina.
Definisce le dimensioni corrette delle immagini
I file di grandi dimensioni richiedono più tempo per essere richiamati, specialmente da mobile le cui CPU sono limitate. Definire le dimensioni delle immagini in modo corretto può non essere facile ma è molto vantaggioso per rendere il caricamento delle foto molto più efficace.
Pagespeed Insight Report contiene la sezione Opportunità che identifica le immagini dalle dimensioni maggiori di quanto opportuno e i relativi URL.
Se il tuo sito non è in grado di ridimensionare le immagini in modo opportuno da solo, puoi servirti dei Content Delivery Network (CDN) al fine di fornire le foto nelle dimensioni opportune.
Utilizza le immagini nel formato appropriato
Anche il formato delle immagini riveste un’importanza nel tempo di caricamento della pagina. I formati Jpeg e Webp permettono di ridurre i ritardi servendosi di compressione lossy.
Tramite Pagespeed Insights possiamo controllare, nella sezione Next gen Format, se è consigliabile convertire le immagini dal formato attuale a un altro più performante.
Esiste un particolare formato per le immagini più consigliato rispetto agli altri?
Purtroppo, non tutte le immagini funzionano in ogni browser.
Il sito cainuse.com permette di verificare quale formato di immagini è supportato da ciascun browser. Webp ad esempio attualmente è supportato da praticamente tutti i browser, e offre un ottimo compromesso in fatto di prestazioni e adattabilità.
I CDN d’altronde offrono la possibilità di fare sì di offrire le immagini nel migliore formato recepibile dal browser.
Comprimi le immagini in modo adeguato
Un obiettivo apprezzabile da perseguire consiste nel fornire le immagini nel giusto compromesso tra peso e nitidezza. La sezione “Efficiently Encode Images” di Pagespeed Insight permette di individuare le immagini più indicate per la procedura di ottimizzazione. Il report tuttavia offre una valutazione basata soltanto sui fattori di compressione e non sulla qualità visiva delle immagini.
Ogni formato ha un proprio valore indicativo di ottimale riduzione. Quello di Webp è 75.
Sqoosh.app permette di valutare un’immagine prima e dopo la procedura di ottimizzazione.
Gestire la cache delle immagini del browser
Un altro espediente consiste nell’indicare al browser quanto tempo può immagazzinare in cache le immagini. Quando fornisci un’immagine dal tuo sito, puoi includere un’indicazione nell’header di quanto tempo deve essere conservata in cache dal browser.
Pagespeed Insight Report indica quali risorse presentano un’efficiente gestione della cache, e indica quali immagini possono beneficiare da una gestione della cache più appropriata.
In alternativa, in Developer tools da Chrome, possiamo analizzare la risposta nell’header per la cache.
Per sistemare questo aspetto, controlla se la tua piattaforma o il server permettono di modificare le impostazioni della cache. Se non cambi le immagini frequentemente oppure se fornisci sempre URL nuovi, puoi impostare una cache per le immagini dalla scadenza molto lunga.
Anche in questo caso i CDN vengono in aiuto, siccome forniscono copie delle immagini da molteplici località, più vicine alla posizione degli utenti.
Disponi correttamente i download delle immagini
Una misura avanzata consiste nel definire l’ordine con cui le risorse del sito, fra le quali le immagini, devono essere scaricate. Siccome il download delle immagini può richiedere molto tempo, i browser le scaricano in parallelo attraverso diversi network.
In genere l’ordine con cui vogliamo scaricare le immagini vede:
- immagine principale
- immagini above the fold
- immagini subito sotto la piega
- altre immagini con il caricamento pigro (lazy load)
La sezione di Pagespeed Insight “Defer Offscreen Images” suggerisce quali immagini possono essere caricate dopo le altre.
Altre sezioni utili sono “Evita di concatenare richieste critiche” in genere catene di javascript e css.
Il lazy loading permette di evitare di scaricare le immagini fino a quando l’utente non scrolla la pagina. Un sito in HTTP/2 permette al browser di scaricare le immagini in maniera più efficiente oltre la connessione di un singolo network.
Come ottimizzare le immagini degli ecommerce (in breve)?
- Fornisci le immagini nel migliore formato
- Converti le immagini da un’unica fonte in più formati
- Pre-scala le dimensioni delle immagini comuni e cacha il risultato
- Comprimi le immagini per ridurre il peso del download
E tu che cosa ne pensi? Parliamone qua sotto!